网页怎样像说说一样发布消息
前端技术发展越来越快,我们想要实现类似发说说功能的时候应该怎样实现呢?今天小编我就来给大家讲解讲解。
工具/材料
hbuilder
操作方法
【步骤01】
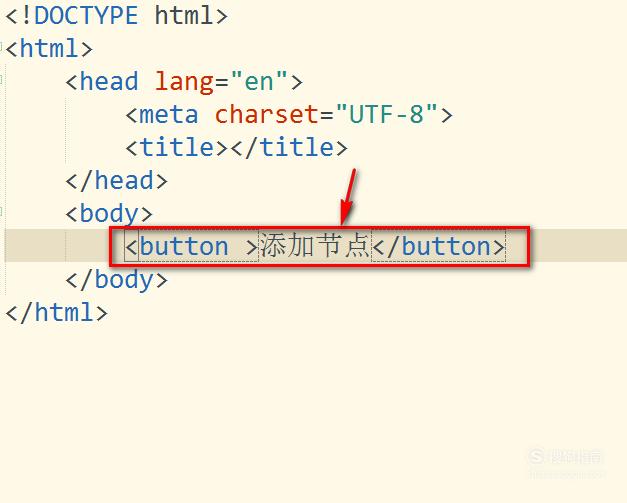
首先,在body标签里面书写一个button标签,然后给button添加文字,如图,我就根据自己的情况来写。

【步骤02】
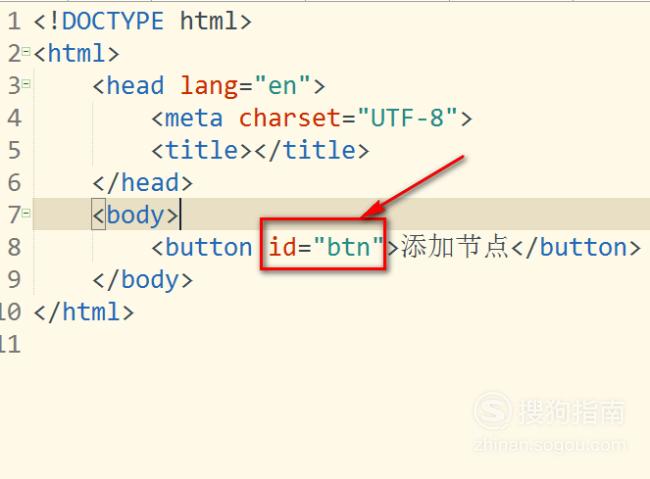
接着再给button标签添加一个id,这样方便我们待会找到这个button按钮,id的名字可以自己命名。

【步骤03】
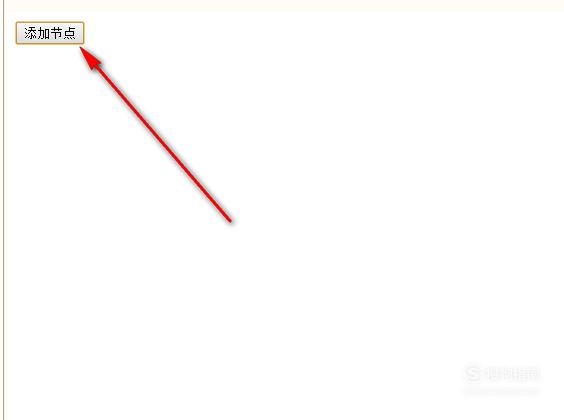
如图,button按钮写好了,我们在网页中预览一下,可以看到网页中已经多了一个按钮。

【步骤04】
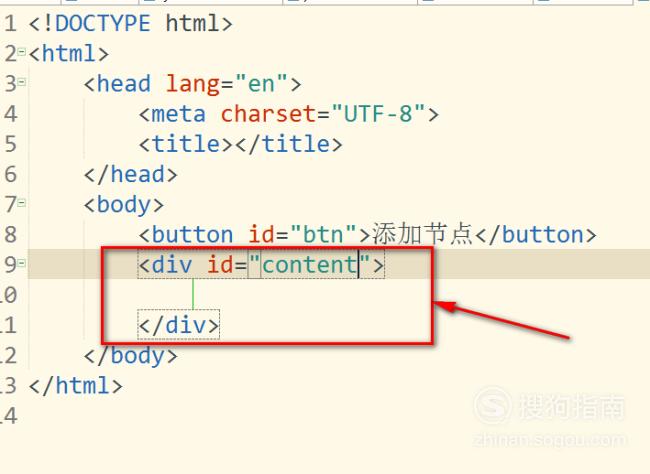
接着我们再来书写一个div标签,并且给这个div也提添加一个id,这个div的作用就是用来存放发布的内容的。

【步骤05】
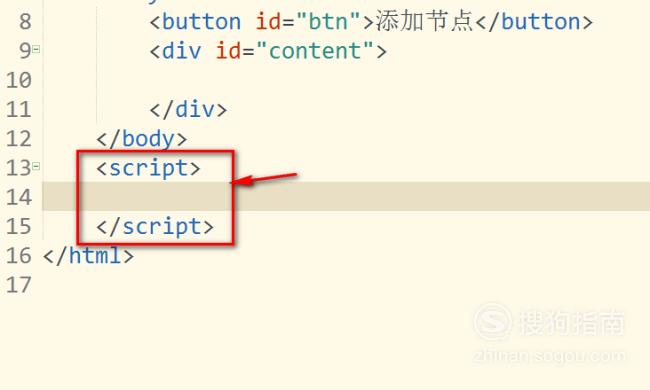
接着我们在body标签写上script标签。然后开始书写JavaScript代码。

【步骤06】
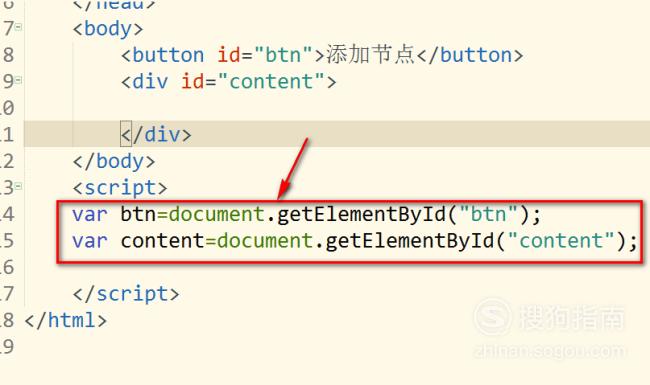
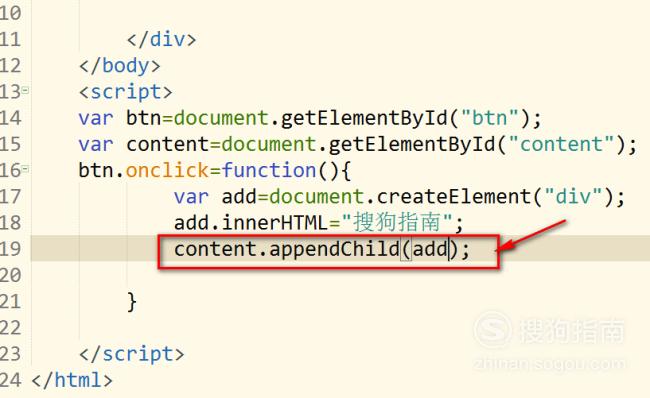
如图,使用getElementById()方法来寻找到网页中的button按钮和div块,并且把它们分别复制给btn和content变量。

【步骤07】
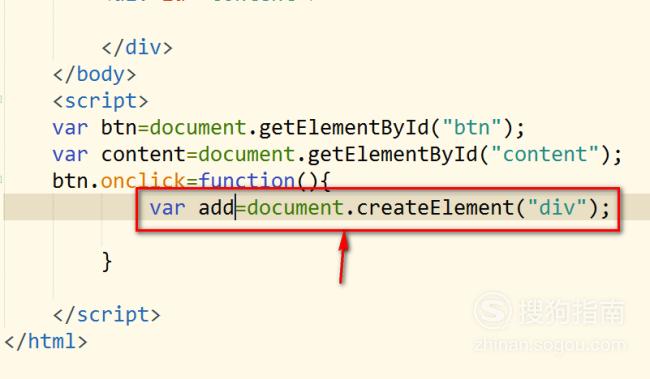
然后我们给我们的button按钮添加一个点击事件,这样当我们的鼠标点击按钮的时候就会做出响应。

【步骤08】
接着在点击事件里面写上响应事件的代码,比如,我们先要使用createElement()方法来生成一个元素,这里我就创建div元素,当然你也可以创建其他元素,比如span,p等等。

【步骤09】
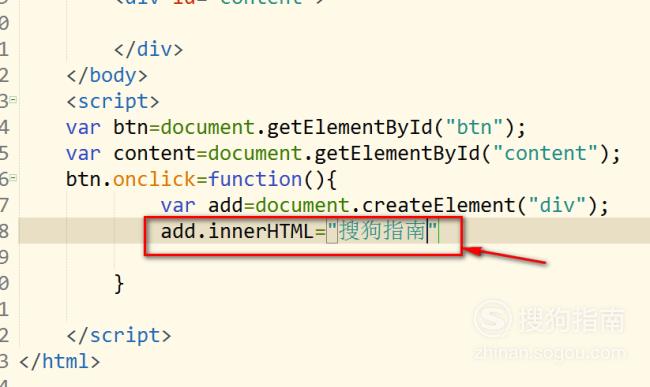
然后我们使用innerHTML来给创建的新元素里面添加内容,这里我就随便写了。

【步骤10】
之后,再使用appendChild()方法来把创建好的元素给添加进content容器里面。

【步骤11】
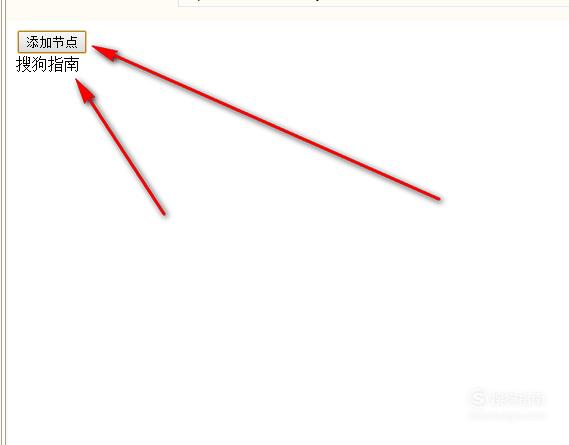
最后,当我们点击按钮的时候,就会自动创建一个新元素,并且这个新元素里面有我们添加的内容,然后这个新元素就会插入到content这个容器当中。点击多次则会插入多条内容。

标签:
相关文章
发表评论

评论列表