HTML分隔线如何美化
知识问答 2022-03-08 14:50:05 admin
做HTML页面开发时,在几段文字之间,或几块内容之间,经常会使用分隔线去做分隔,以让页面显示更加有条理。分隔线我们基本上都是用hr标签去生成,怎么去美化这个分隔线?下面一起看下。
操作方法
【步骤01】
先看下我们的html代码,二个p段落,中间用hr作分隔,代码如图。

【步骤02】
页面运行后,可以看到,默认的hr分隔线就是一条黑色的线条,算不上美观。

【步骤03】
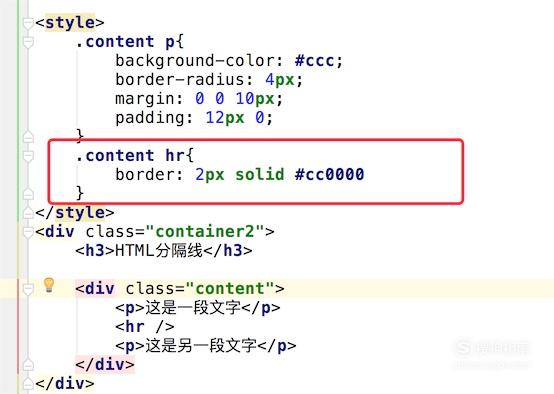
通过添加一些样式,我们可以设置hr分隔线的大小和颜色,主要是设置它的border样式。代码如下,
.content hr{
border: 2px solid #cc0000
}

【步骤04】
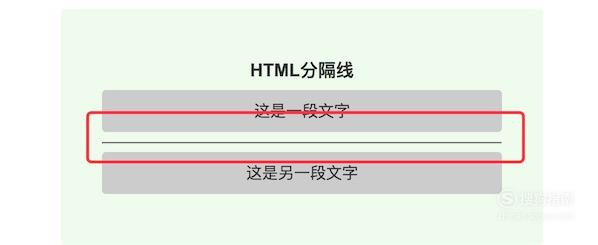
刷新页面,可以看到效果如图

【步骤05】
我们还可以把分隔线默认的实体线改成点划线,只需要把border样式改成如下:border: 1px dashed #cc0000;
效果如图。

【步骤06】
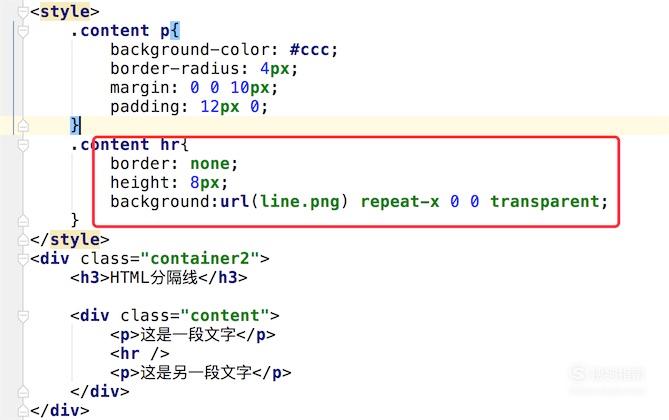
另外如果你需要很复杂的分隔线,就需要用背景图来实现了,我们可以为hr设置背景图,但要注意的是,如果是用背景图,我们一定要设置hr的高度,和把border设置为none,代码如图

【步骤07】
效果如图,我们的分隔线虽然很简单,但也能设置很多样式,能做很好的美化效果。

标签:
相关文章
发表评论

评论列表