HTML 如何制作导航栏
知识问答 2022-03-09 06:17:28 admin
在用html做一个网页时,首先需要处理的是导航栏了。怎样制作一个导航栏?以前的做法基本都是用table来做,现在我们用无序列表ul来做,下面一起来看下。
操作方法
【步骤01】
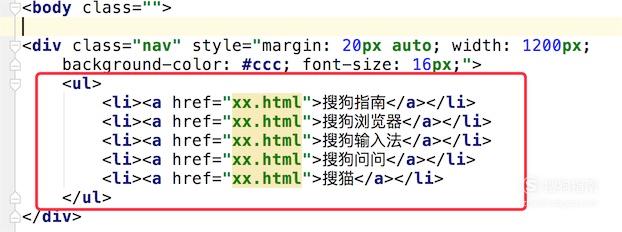
首先我们写html代码,就是用 ul,li无序列表来放置我们的菜单项,代码如图。

【步骤02】
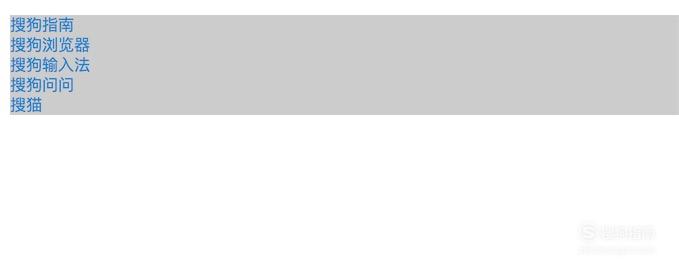
运行目前的代码,可以看到是一个比较丑陋的导航条。

【步骤03】
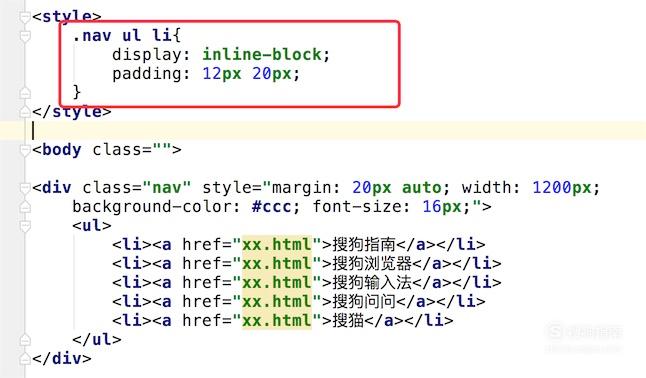
添加样式,让导航栏的每一栏横向排列,而不是竖向排列。要横向排列,只需要为li添加样式:display: inline-block;就行了,然后用padding样式为每一项添加一些间距,代码如图。

【步骤04】
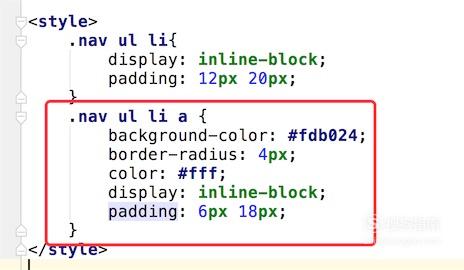
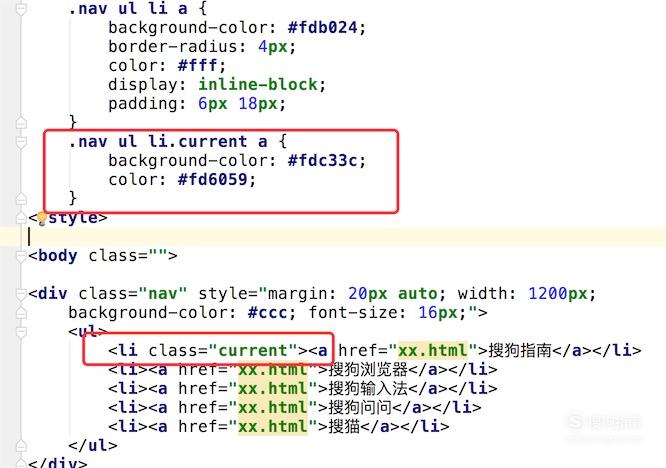
继续美化导航项,为链接a添加样式,主要是添加背景色background-color,和加一些间距padding,代码如图

【步骤05】
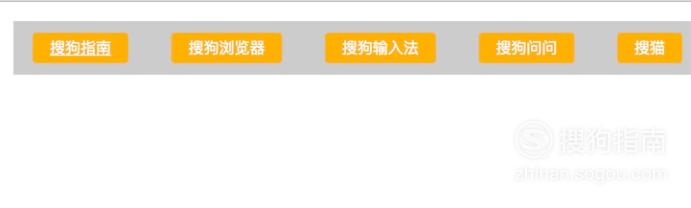
先运行页面,看下现在的效果。

【步骤06】
接着为当前菜单的页面添加样式,

【步骤07】
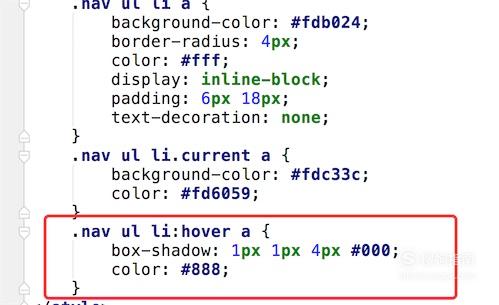
再为鼠标经过菜单项时添加hover样式。代码如图,在鼠标经过菜单项时,为菜单项添加了投影效果,并改变了字体颜色。

【步骤08】
我们的导航菜单基本完成了,看下效果,还是不错的。
(如果配色更合理点,就更完美了,这个配色需要有美工功底了:)

标签:
相关文章
发表评论

评论列表