怎么制作网页扇形分区图形
知识问答 2022-04-21 18:31:08 admin
在平时工作中,除了在办公软件里面可以插入图形图表以外,我们还可以使用html5自带的绘图功能进行饼状图的制作。方法如下:

操作方法
【步骤01】
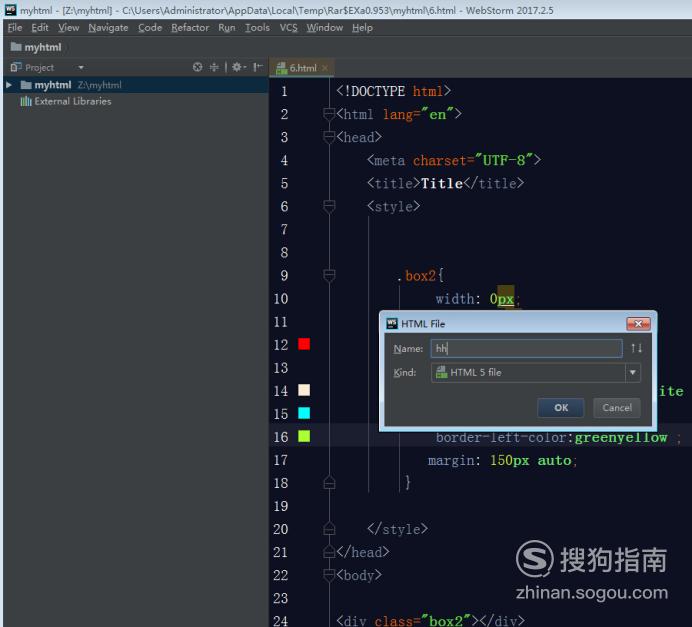
在编辑环境(webstorm)里面新建一个名为hh的html文件

【步骤02】
在<body>标签里面新建一个类名为box2的类

【步骤03】
设置div标签的宽度为0

【步骤04】
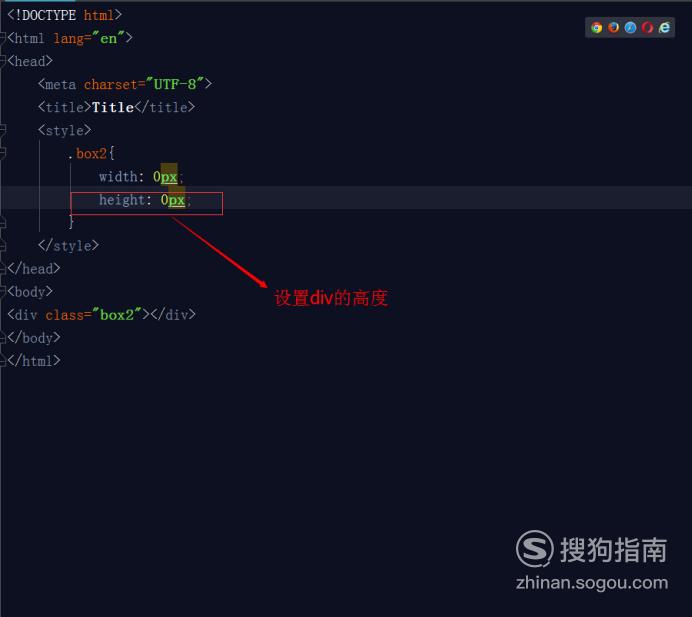
为div设置高度(height)

【步骤05】
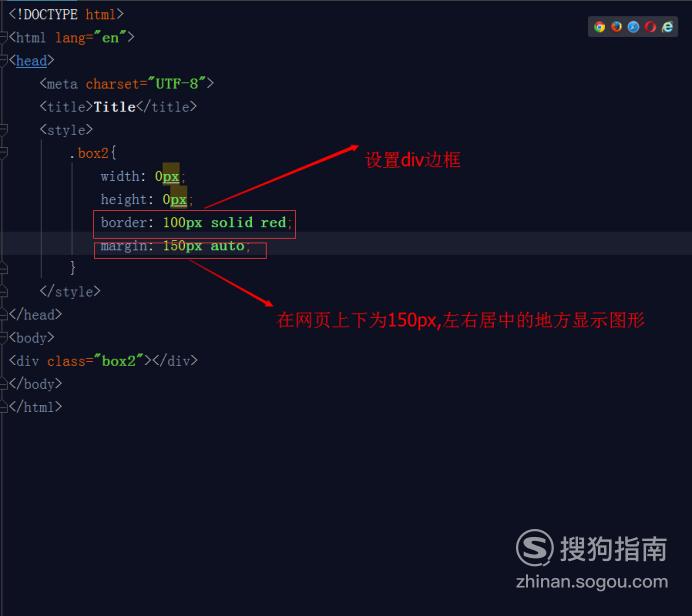
设置div边框的大小为100px,颜色为红色,实线,并在网页上下150px,左右居中的位置显示图形

【步骤06】
运行程序

【步骤07】
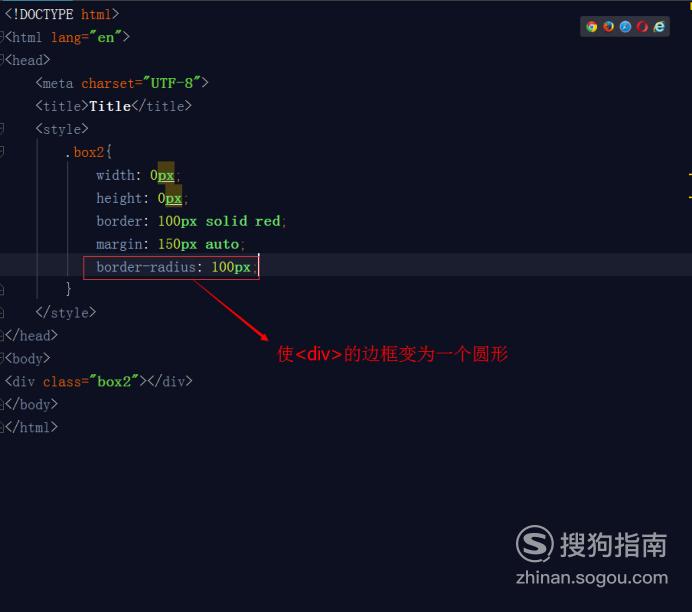
为div边框绘制一个圆角,使其变为一个填充色为红色的圆形

【步骤08】
再次运行程序

【步骤09】
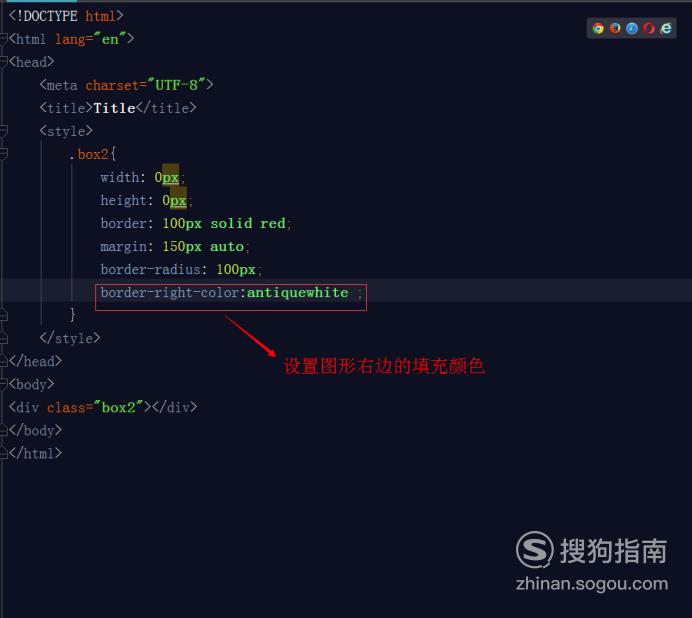
设置图形右边的填充颜色

【步骤10】
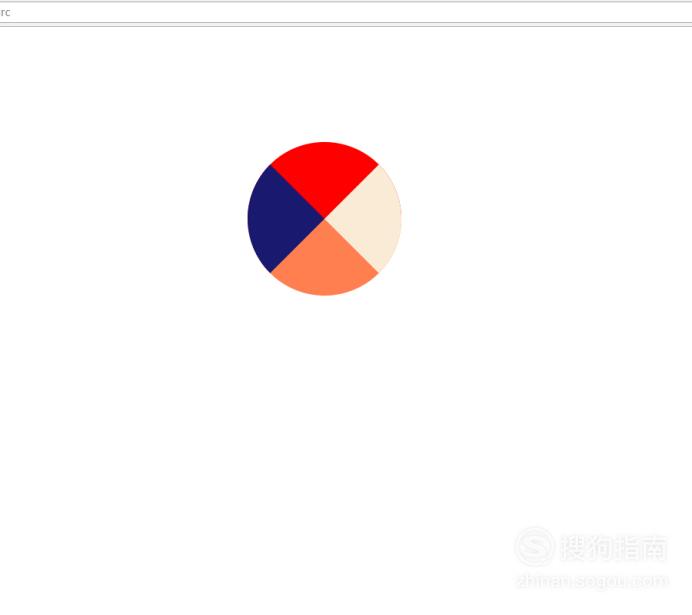
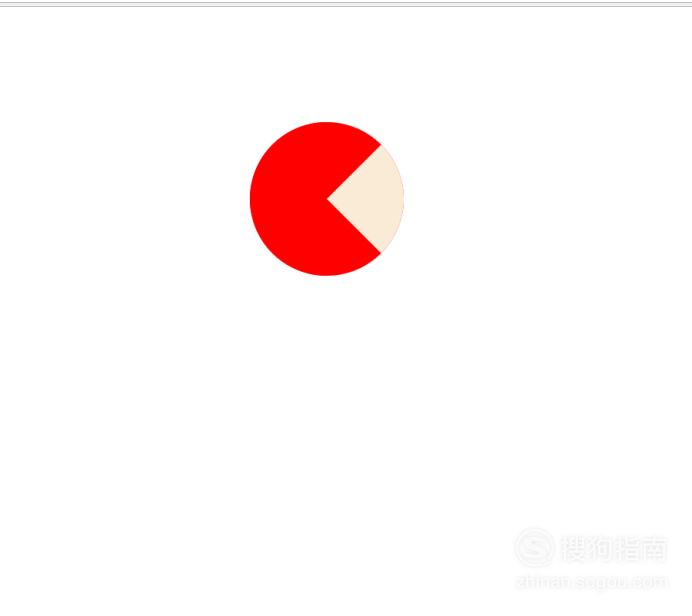
输出图形

【步骤11】
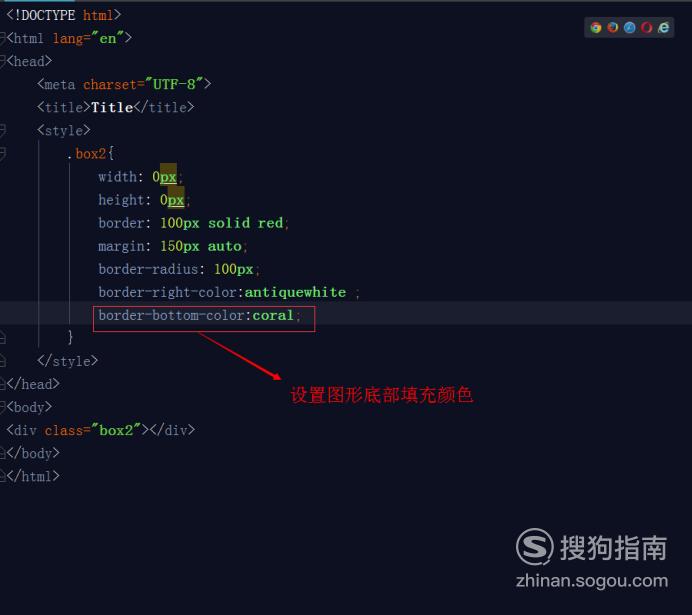
设置图形底部的填充颜色

【步骤12】
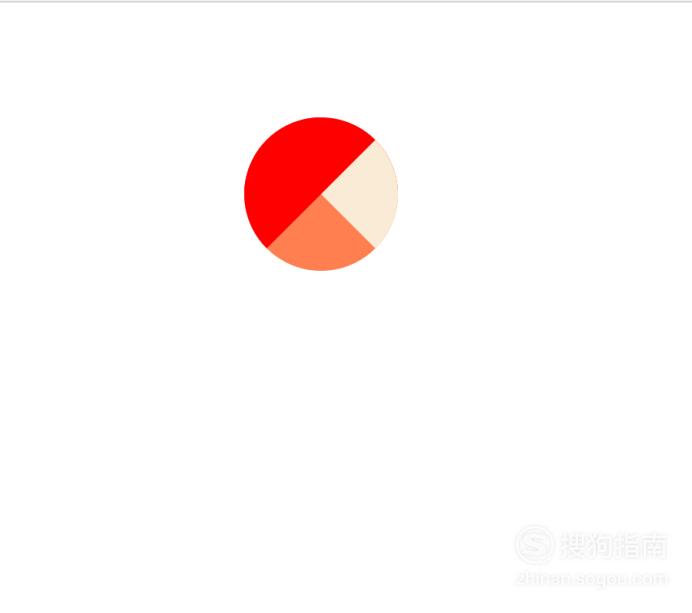
再次输出图形

【步骤13】
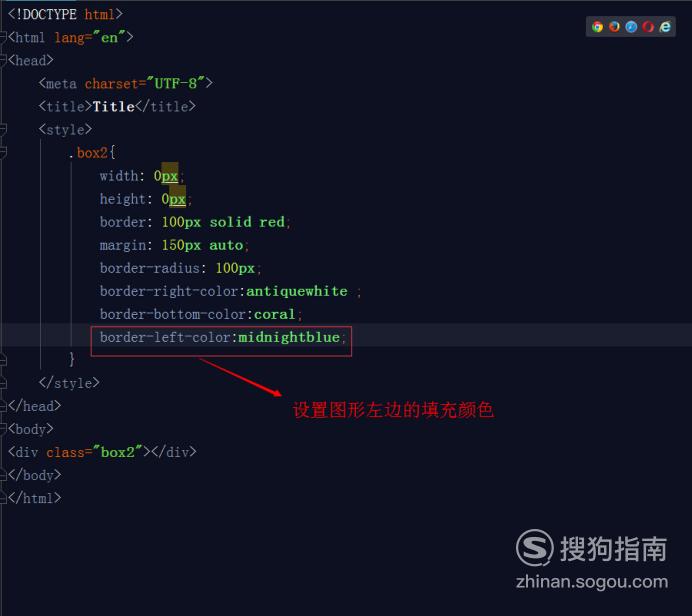
设置图形左边的填充颜色

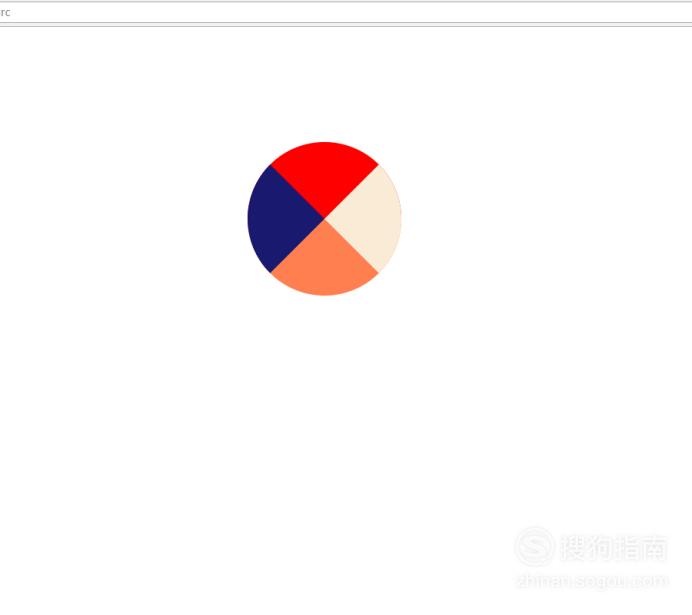
【步骤14】
输出最终想要的结果

标签:
相关文章
发表评论

评论列表