如何制作一个弧形轨迹运动的球体图案
知识问答 2022-04-21 21:29:17 admin
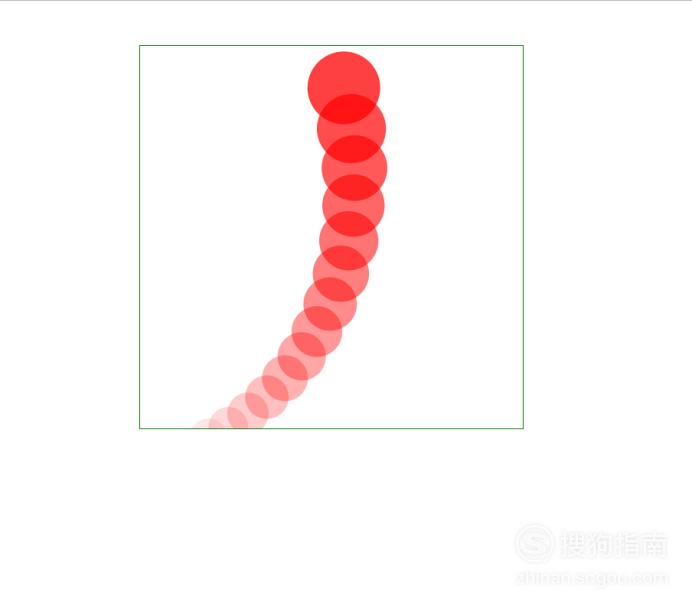
用HTML5画布(Canvas)辅以Javascript可以绘制一个弧形轨迹运动的球体,为网页增加生动的特效。下面,就以我们一起来学习一下,如何达到我们想要的效果!

操作方法
【步骤01】
首先,在编译环境里面新建一个名为canvs的html5文件

【步骤02】
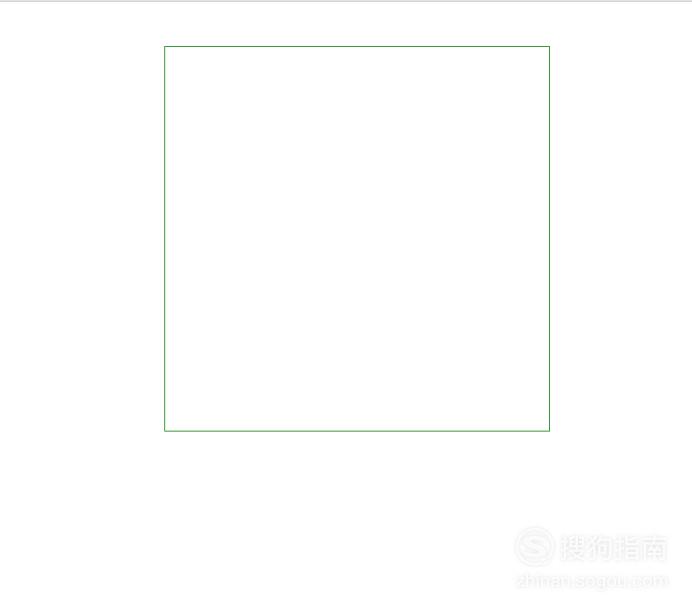
在<body>标签里面新建一张画布,并设置画布的样式(宽、高、边框等)

【步骤03】
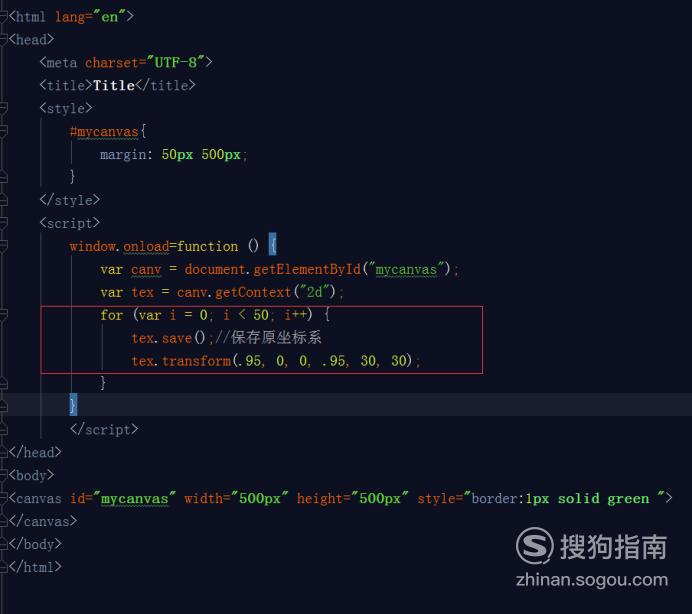
获取画布元素,并增加一支2D画笔,并为其设置外边距上下为50px,左右为500px

【步骤04】
运行程序

【步骤05】
设置图形的坐标和步长(自定义)

【步骤06】
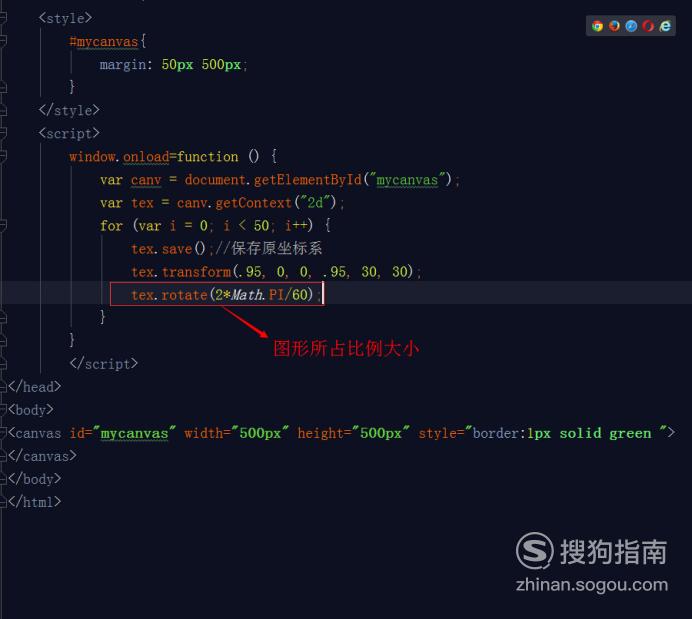
绘制图形所占的比例部分

【步骤07】
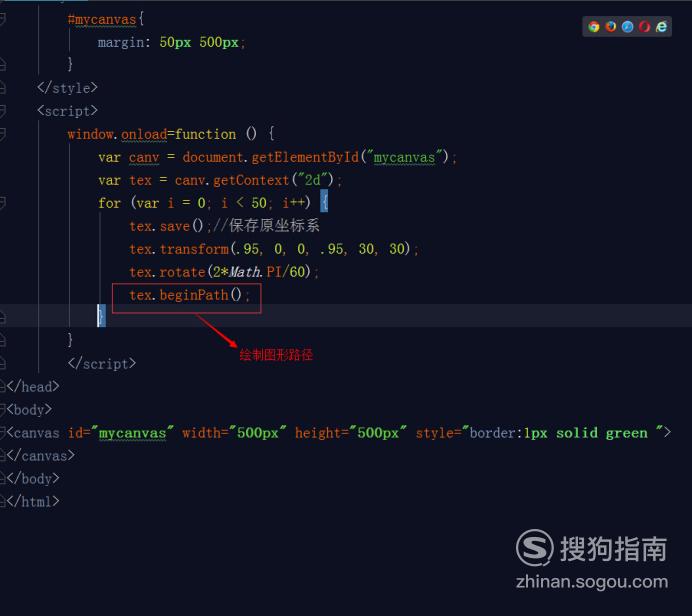
绘制图形路径

【步骤08】
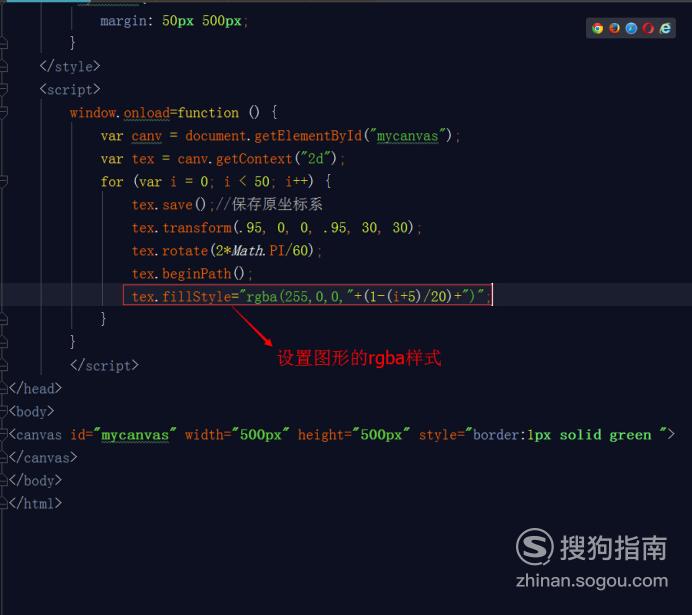
设置图形的rgba填充样式

【步骤09】
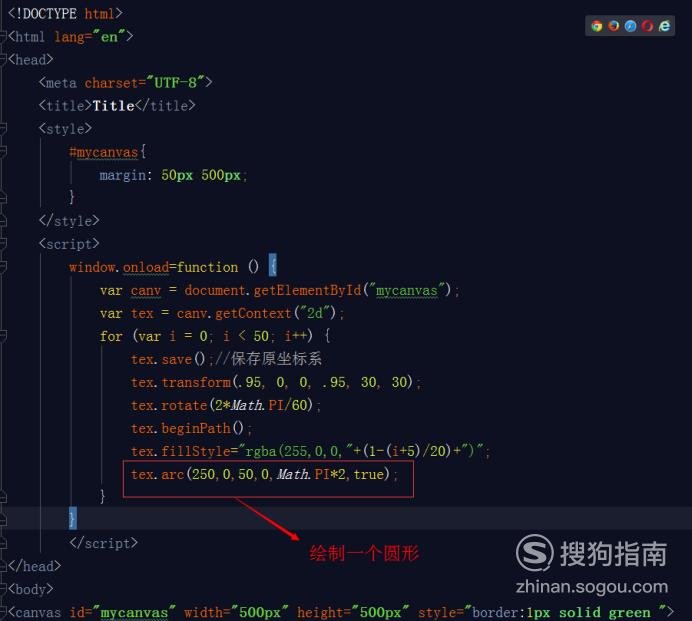
在横坐标250至50,纵坐标为0的地方,绘制一个图形

【步骤10】
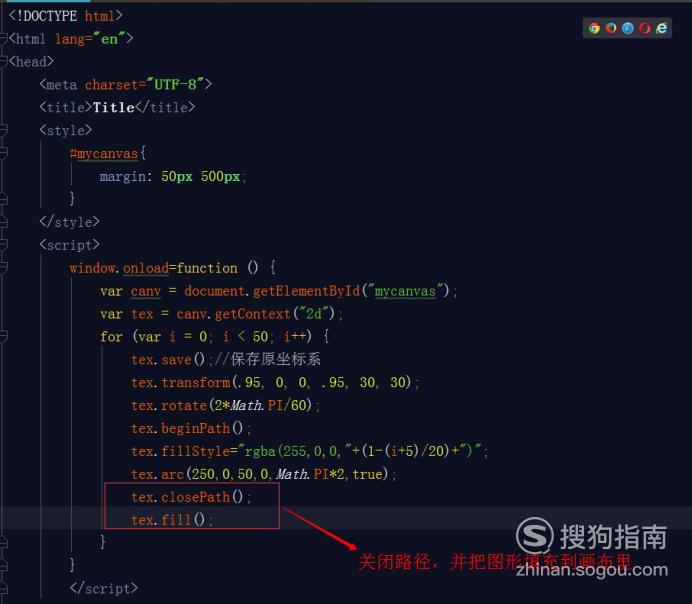
关闭路径,并在画布里面填充图形

【步骤11】
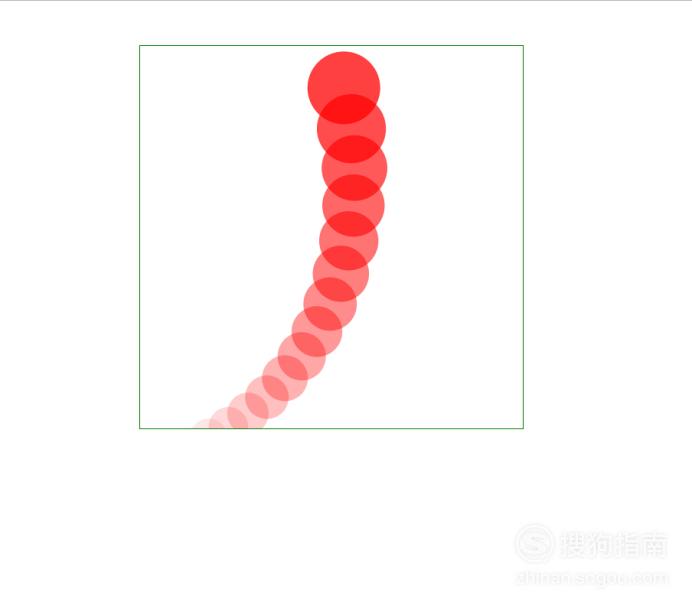
输出最终结果!

标签:
相关文章
发表评论

评论列表