实例讲解ASP.NET中服务器控件和HTML控件
asp.net的前身是asp技术,但是两者还是有很明显的区别的。我们学习asp.net一般是使用Visualstudio 软件来编程的,虽然说用IDE工具来编程代码会产生思考惰性,不过新人来说用IDE编码比较容易。现在,我们来通过实际例子了解下ASP.NET中的服务器控件和HTML控件吧。

工具/材料
visualstudio2010
操作方法
【步骤01】
新建网站
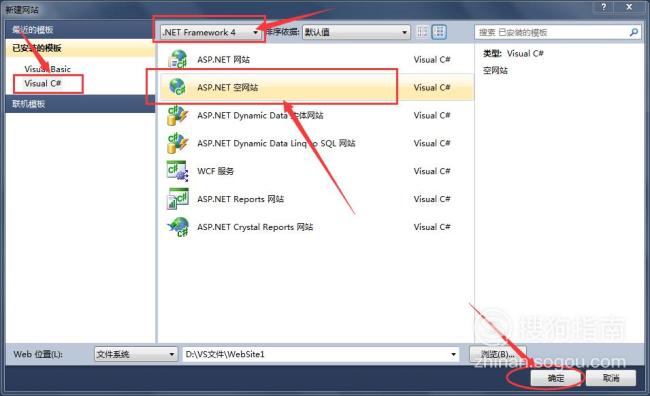
双击桌面上的vs图标,打开软件。点击菜单栏中的【文件】---【新建】---在弹出的【新建网站】中,选择【.NETFramewordk 4】最高版本,【模板】选择【Visual C#】,【ASP.NET空网站】,然后点击【确定】按钮即可。

【步骤02】
添加新项
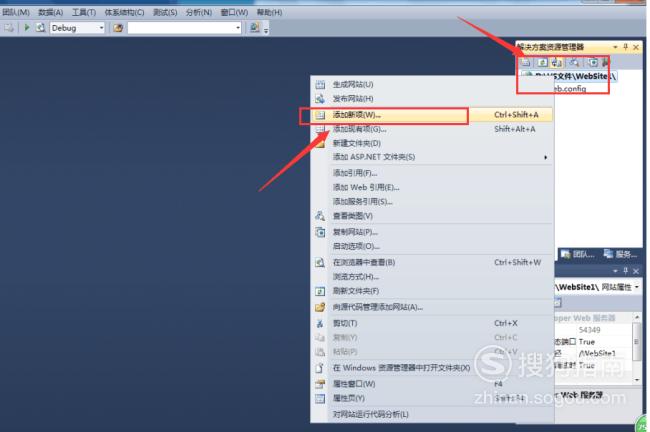
点击 页面右侧的D\VS文件,在弹出的下来菜单中选择【添加新项】,然后点击【确定】。

【步骤03】
添加新项设置
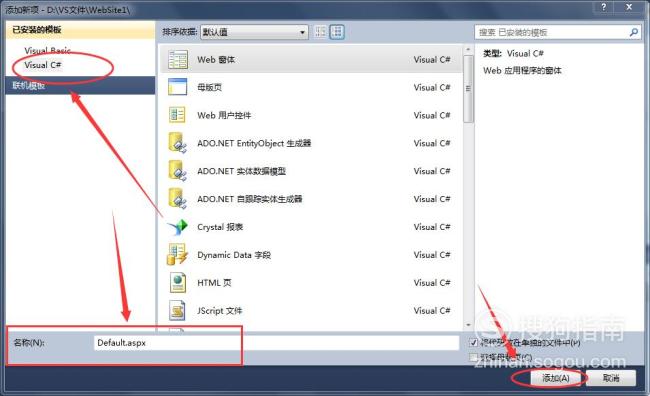
在弹出的窗口中,【模板】选择【Visual C#】,【Web窗体】,然后输入名称,如【test】,点击【添加】按钮即可。

【步骤04】
工具箱
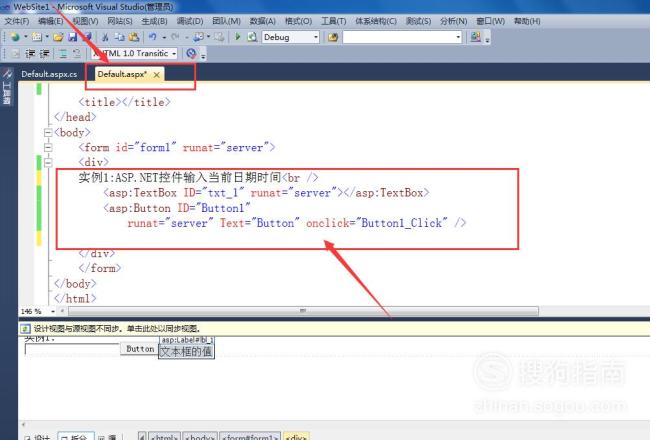
使用工具箱在前台页面输入如下的控件代码:
实例1:ASP.NET控件输入当前日期时间<br />
<asp:TextBox ID="txt_1" runat="server"></asp:TextBox>
<asp:Button ID="Button1"
runat="server" Text="Button" onclick="Button1_Click" />

【步骤05】
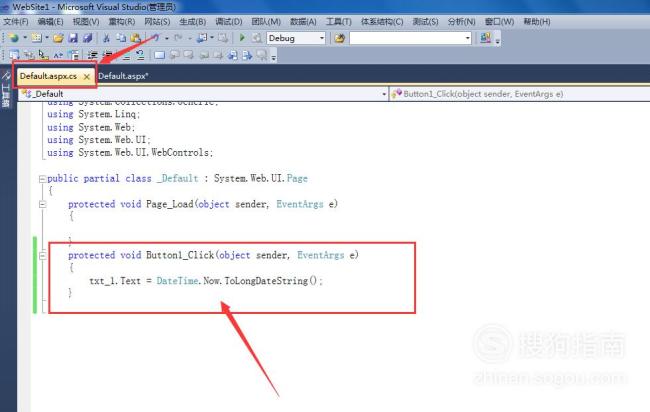
后台代码
然后在后台输入如下代码。指的是点击按钮,在TextBox文本框控件中可以
显示当前的时间日期。要注意ASP.NET获取值要用Text,而不能用Value。
txt_1.Text = DateTime.Now.ToLongDateString();

【步骤06】
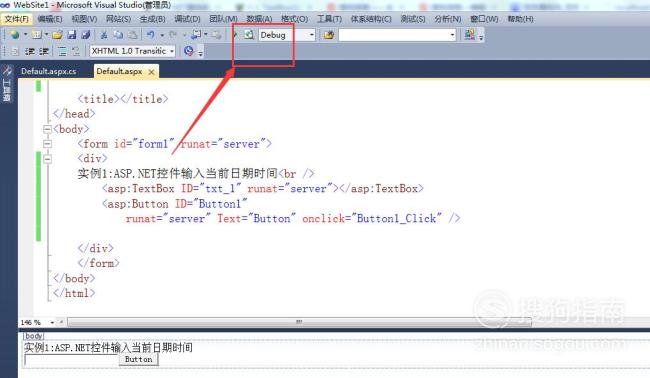
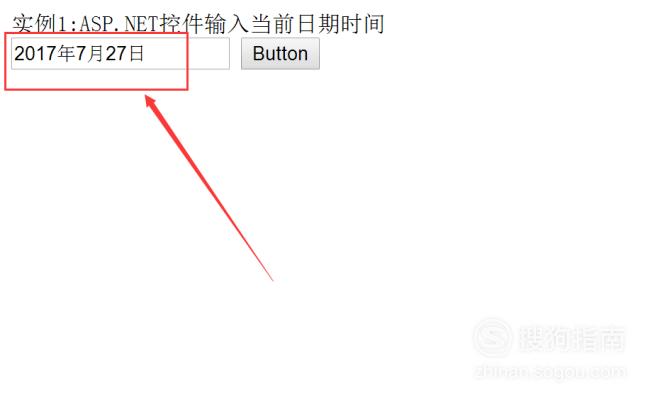
运行代码
点击前台中的【在浏览器中查看】,或者直接使用快捷键Ctrl+Shift+W,在浏览器中预览效果。


【步骤07】
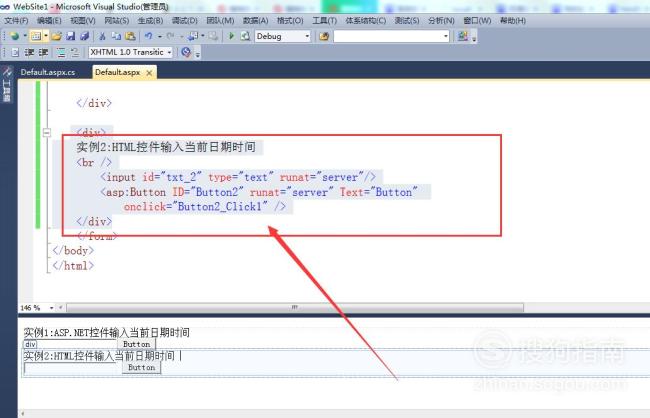
把前台的TextBox控件改为HTML类型的input控件,原先是没有【runat="server"】把它补上。然后按钮用ASP.NET类型的按钮
<div>
实例2:HTML控件输入当前日期时间
<br />
<input id="txt_2" type="text" runat="server"/>
<asp:Button ID="Button2" runat="server" Text="Button"
onclick="Button2_Click1" />
</div>

【步骤08】
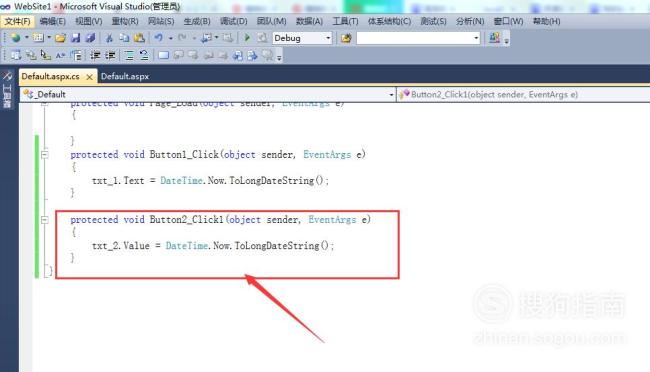
后台代码
在后台上输入如下代码,其中因为是HTML控件,因此获取控件值要用Value。
txt_2.Value = DateTime.Now.ToLongDateString();

【步骤09】
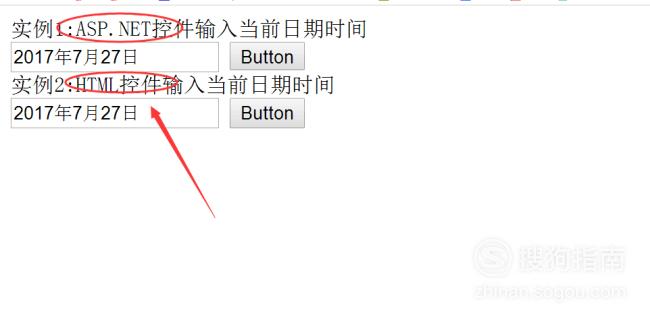
预览效果
然后在浏览器中预览效果,可以看到ASP和HTML控件都可以获取当前日期时间。

特别提示
(1)服务器控件有runat="server",而HTML如果用到后台的话要在控件中补上runat="server"代码,相当于把它转变成服务器控件类型。
(2)调用文本的方法不同:以本文使用的控件TextBox文本框为例,说明ASP.NET和HTML的调用不同之处:
ASP.NET:TextBox.Text
HTML :TextBox.Value
(3)TextBox控件:文本框控件,作用是用于获取用户输入的文本信息。
标签:
相关文章
发表评论

评论列表