如何制作人物跳动动画
知识问答 2022-04-22 08:45:25 admin
CSS制作人物跳动动画方法如下:

操作方法
【步骤01】
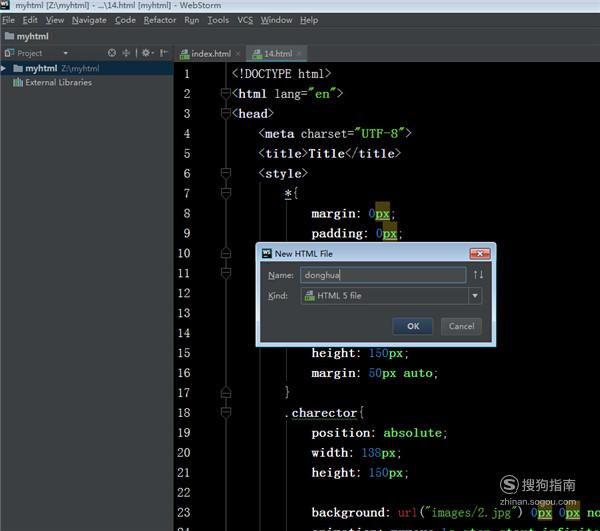
在编译环境(webstrorm)新建一个名为donghua的html文件

【步骤02】
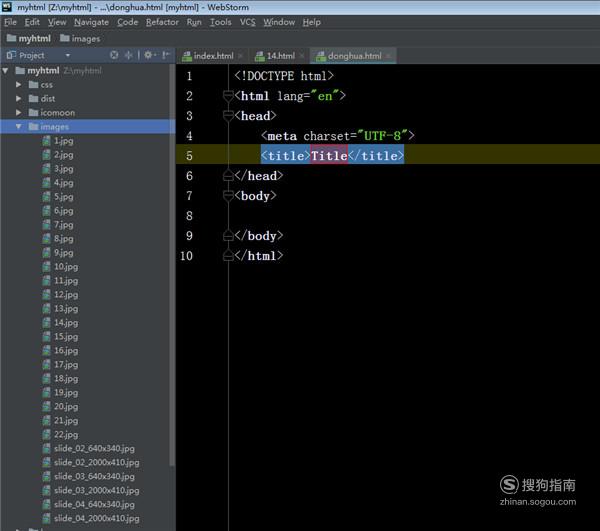
在工程文件建一个名为images的文件夹,用来放我们所需要的动画图片

【步骤03】
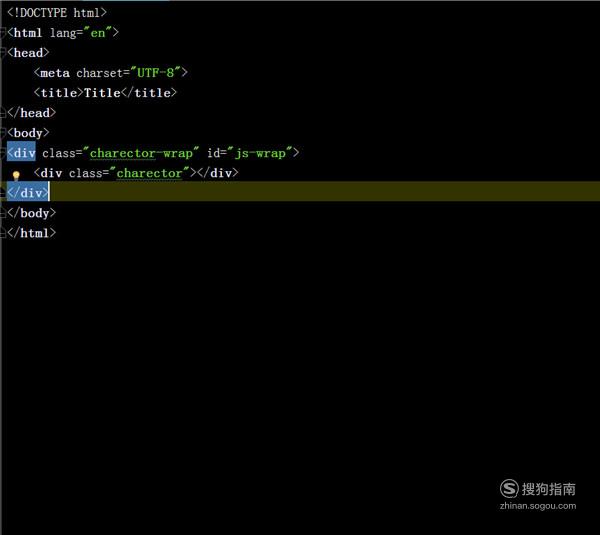
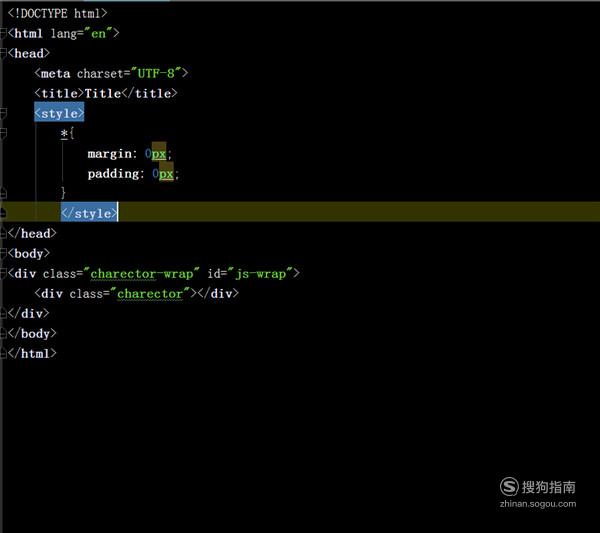
在<body>标签里面设置两个<div>用来放置动画和保障动画运行的坐标环境

【步骤04】
设置外边距和内边距样式

【步骤05】
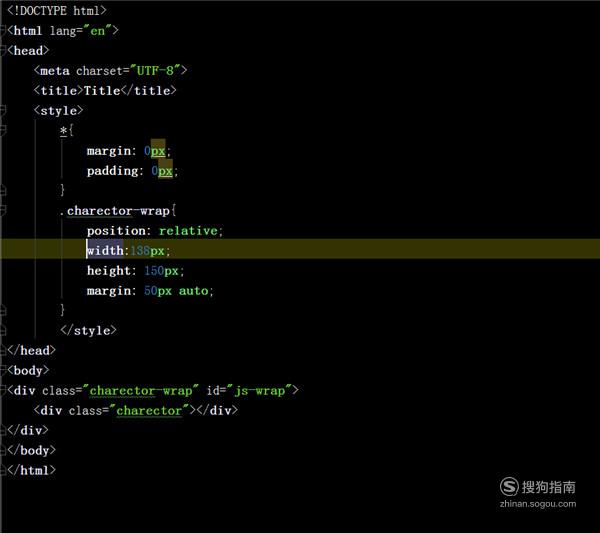
设置图片的位置和样式(相对定位:relative)让<div>标签离浏览器网页的头部50px,左右居中

【步骤06】
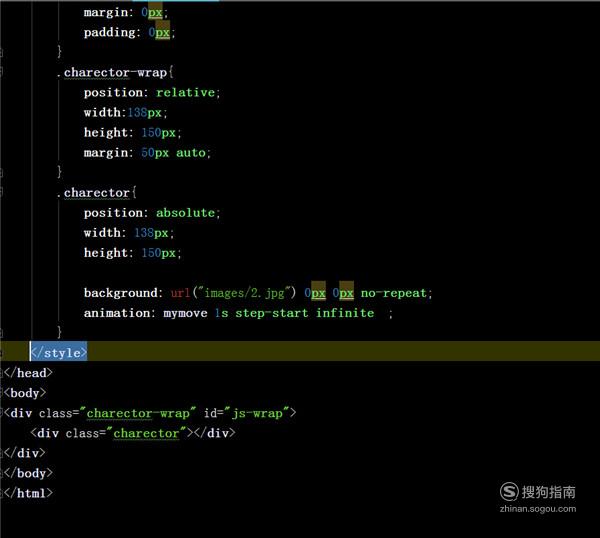
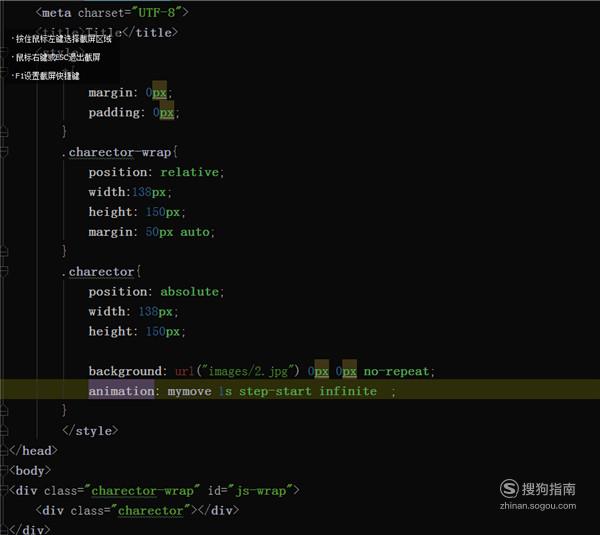
设置放置图片的位置为(绝对定位:absolute),插入图片背景,使图片产生运动幻觉的一种电影(animation)

【步骤07】
利用@keyframes定义动画移动步骤

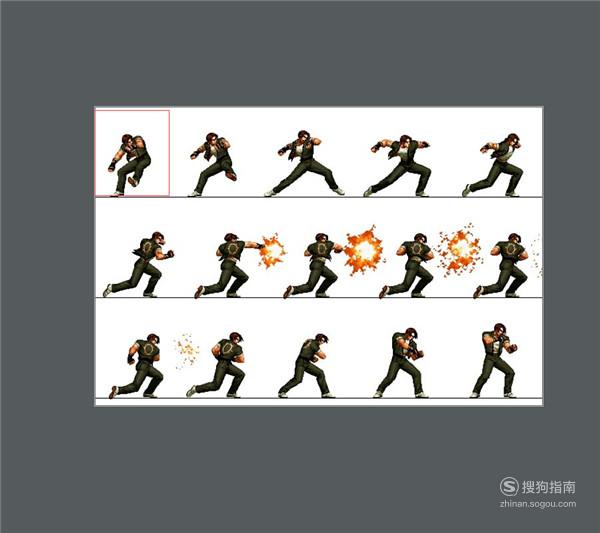
【步骤08】
打开动画图片,利用工具测算横排图片的上下左右的横坐标和纵坐标,如第一张图片的坐标为:横坐标X:-110px,纵坐标为0

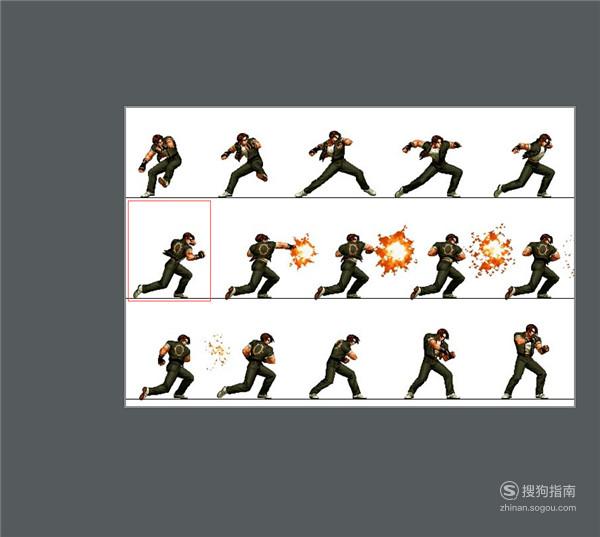
【步骤09】
利用工具,测算纵排图片的坐标为:横坐标为0,纵坐标变为(-50px相当于图片的高度)

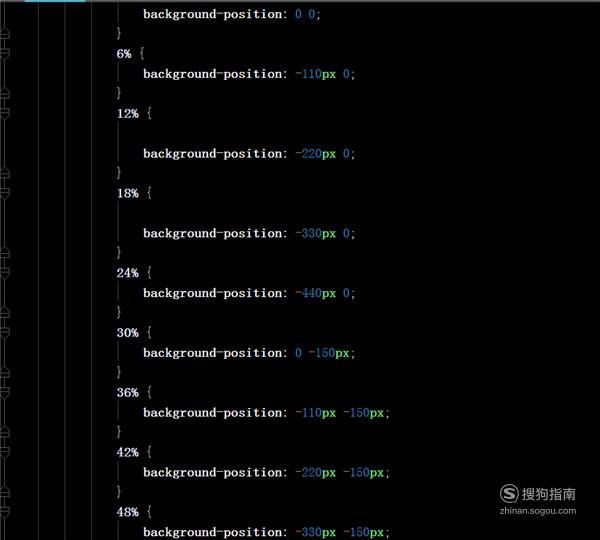
【步骤10】
从百分之零开始至百分之百开始设置图片坐标移动的效果

【步骤11】
运行程序

标签:
相关文章
发表评论

评论列表